官方的demo这里滑动很流畅,按着官网demo复制的在手机上必须手指拖着才能动,不能滑动:

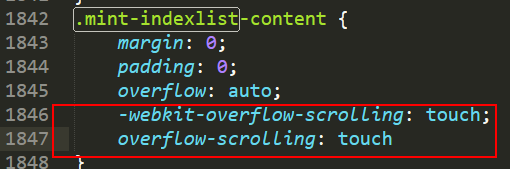
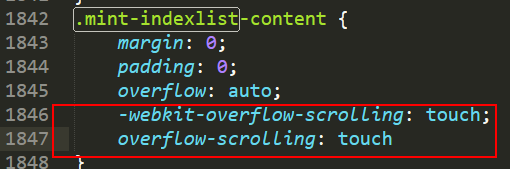
加入 这段代码就行
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
本文共 172 字,大约阅读时间需要 1 分钟。
官方的demo这里滑动很流畅,按着官网demo复制的在手机上必须手指拖着才能动,不能滑动:

加入 这段代码就行
转载于:https://www.cnblogs.com/520BigBear/p/10043226.html